
On My Work page, I wanted to embed an external web page to showcase a couple of my websites.
I tried the standard Gutenberg ‘Embed’ block but it didn’t bring in any of my web pages so I found I could use a free WordPress plugin called ‘Advanced iFrame‘.
I saved what I’d done of my draft page and downloaded and activated the new plugin. I returned to the page and, having determined where I wanted the external web page, I clicked to add a block and searched for ‘Advanced iFrame’.
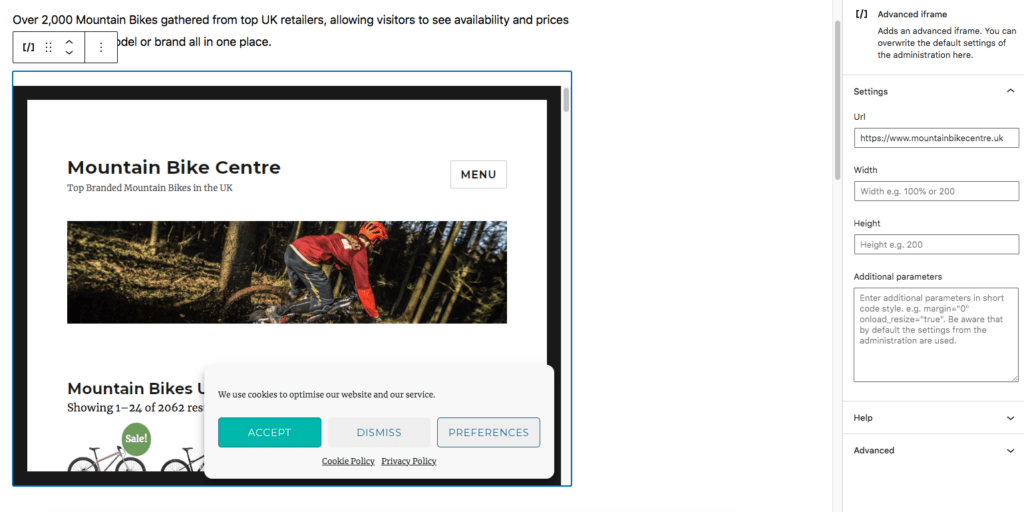
You will find that it’s already pre-populated with an advert from the plugin author but if you look at the right-hand column, under Block, you will see a box where you input the url of the external page you wish to bring into your post or page.

There are further settings such as Width, Height and Additional parameters but I found that the embed slotted nicely onto the page as is.
So that’s how to embed an external web page in WordPress…and without any coding.